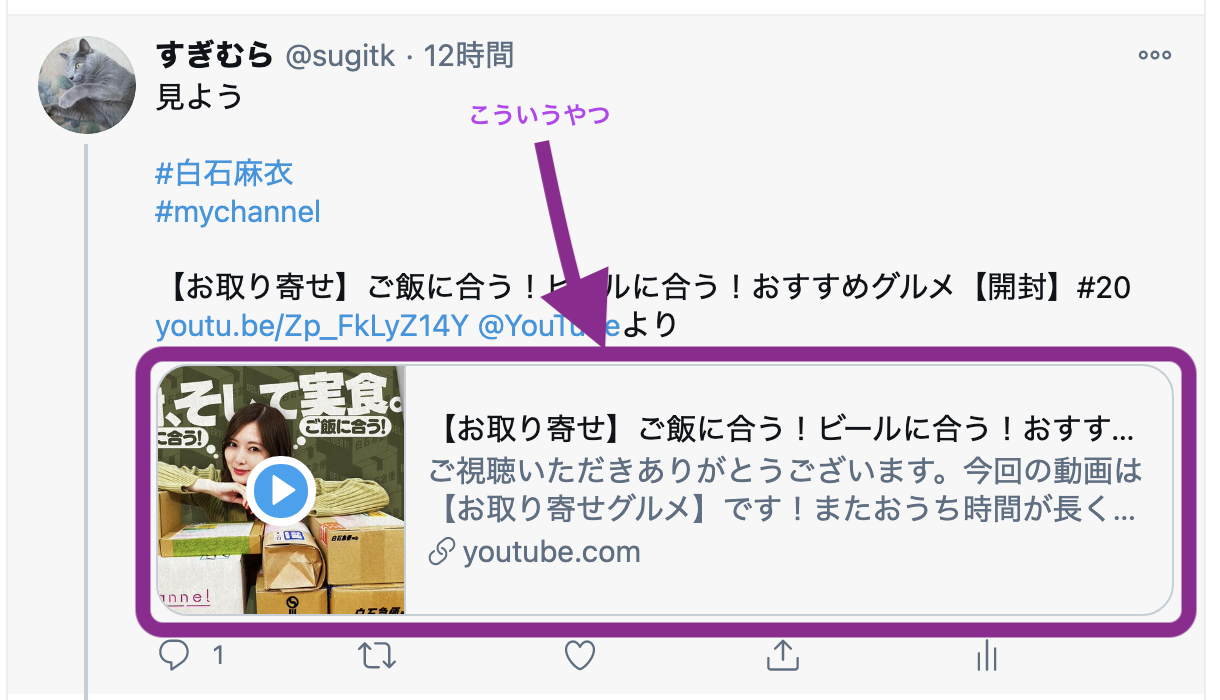
このサイトは Hugo で作ってるんですが、twitter にリンクを貼ってもリンクしか出てこなくて こういう画面にならないよなーというのがずっと気になってました。

聞いてみると早速 OGP というのを教えてもらいまして、設定してみます。 これは知らなかったですね。。
https://gohugo.io/templates/internal/#configure-open-graph
にあるように設定していくといいそうです。
具体的にはこんな感じで簡単に設定できました。
- テーマを編集
いまは inkblotty のテーマを使っているんですが、<head> に追加するということで themes/inkblotty/layouts/partials/head.html を編集しました。 _internal/opengraph.html と _internal/twitter_cards.html の行が追加したところです。
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1">
<title>{{ .Title }}{{ if ne .Title .Site.Title}} - {{ .Site.Title }}{{end}}</title>
<style type="text/css">
img.wp-smiley,
img.emoji {
display: inline !important;
border: none !important;
box-shadow: none !important;
height: 1em !important;
width: 1em !important;
margin: 0 .07em !important;
vertical-align: -0.1em !important;
background: none !important;
padding: 0 !important;
}
</style>
<link rel='stylesheet' href='{{ "css/style.css" | absURL }}' type='text/css' media='all' />
<link rel='stylesheet' href='{{ "css/custom.css" | absURL }}' type='text/css' media='all' />
{{ template "_internal/google_analytics.html" . }}
{{ template "_internal/opengraph.html" . }}
{{ template "_internal/twitter_cards.html" . }}
</head>
- config.toml を設定
いくつかパラメータを追加しました。
[Params]
description = "Sugimura's"
images = ["/img/coco.png"]
title = "Sugimura's"
[taxonomies]
series = "series"
聞いてみてよかったです。教えていただいたみなさんありがとうございます。
- 実際の使用例
Twitter のポストにリンクを貼るときに具体的に md ファイルではどう指定するのということに悩んでしまったので追記。
「リンクをコピー」から URL を取得します。

このように取得できました。
https://x.com/sugitk/status/1784168980997169421
twitter タグに user と id を指定します。
<twitter user="sugitk" id="1784168980997169421">
このタグを {{ }} でくくります。貼った例です。
忘れないうちにまとめ。
— すぎむら (@sugitk) April 27, 2024
Proxmox VE 8.2 をインストール https://t.co/qJ8yYd3YgS
